
PHP is a powerful programming language that can be used to create dynamic and interactive web pages.
#POPUP WINDOW HTML HOW TO#
We will mainly focus on how to create PHP popup windows. There are many different ways to create a popup window. Popups are useful to increase conversion sales and engagement of your website. Interestingly, the self.close() command always correctly closes the popup, not the main page.How to Create a PHP Popup For Your Website Unfortunately most browsers printed out the main page because they executed the print() commandfor the location.href (the main page), which was not at all what he had in mind. Write the content into a popup, with minimal markup, and then let the userpress 'Print'.

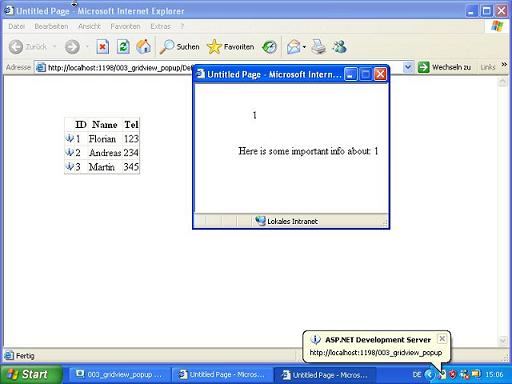
I noticed this problem because a colleague of mine wanted to use this sort of script for making a printerfriendly version of a page. Usually the location is this page, popup.html, that's because the browser sees the popup asa kind of extended part of this page. I put a link 'View location' in the popup that displays the location.hrefof the page. There's one catch however: what exactly is the URL of the page in the popup? As you might have expected, differentbrowsers have different opinions.
#POPUP WINDOW HTML WINDOWS#
Opera 5.11- on Windows and Linux crash on the View Location link.
#POPUP WINDOW HTML MAC#
Opera 3 and Hotjava 3 give ' blank' as the URL of the popup,while Opera 5 on Mac thinks it is ~i. So I do not guarantee Explorer 4 compatibility, but the script will probably work. At the moment I'm not sure if it supports this way of writing to a popup or not. Then when I restarted my computer, Explorer 4 always executed the script correctly, whateverthe exact code. First it steadfastly refused to execute the scriptabove, even when I changed every document.write to a document.writeln on the advice ofa reader. Explorer 4 on WindowsĮxplorer 4 on Windows is a problematical browser. Without the statement you can open it only once, the next time you click on the link nothing happens. I found out this statement is necessary in Netscape 2, 3 and 4 to see anything at all andin Opera 5 when you want to open the popup morethan once. The document.close()at the end is something different than a window.close(), it kind of means that the document inside thepopup is closed for writing. function popitup(url) Īs you see, open the window, write the HTML into newwindow2.document and it works. The reasons for this are complexand have mostly to do with preventing errors in various browsers, especially when you want morelinks to lead to the same popup. In addition, you have to load the window into a JavaScript variable. This name can be used as the targetof a link. You have to give a name to the window (in this case, name). This is a feature, nota bug, so there's little you can do about it. Notethat, if you want to open a page on another server, Explorer will frequently give errors. The page to be opened is passed on by the argument url. Explanationįirst, you open the new window. See below for a far cleaner way of adding popupbehaviour to a link.


To create a popup you'll need the following script: This gives several problems, most importantly the confusion over exactly what the URLof the popup is. This site usesthe new system because it's much cleaner than the old one.įinally some notes about writing content directly into the popup. Then a new way of adding popup behaviour to a link. This small window is popularly known as a popup.įirst the basic syntax of how to create a popup, then an explanation of the script, including a table of the most common arguments you can give to a popup and the problem of focusing. This may be what you want, but at other times a small window on top of the largebrowser window is much better. You can add a TARGET="_blank" to the -tag, but thissimply opens a new browser window that completely obscures the old one. When the user clicks ona link, a new window opens and displays a page. Sometimes it's useful to add a popup to your pages.


 0 kommentar(er)
0 kommentar(er)
